この記事を読むと以下の知識がつきます
・WEBデザインの網羅的基礎知識
・プロのWEBデザイナーの視点
・WEBデザインの判断基準
この記事ではWEBデザインの基礎知識を網羅的に解説し、プロのWEBデザイナーの視点を提供します。
さらに優れたWEBデザインを評価するための判断基準もお伝えします。デザイン原則からカラーの選び方、ユーザーエクスペリエンスの向上策まで、幅広いトピックをカバー。
プロジェクトで成功を収めるための重要な情報を一挙にお届けします。WEBデザインの世界に足を踏み入れる初心者から、スキルを高めたいプロまで、役立つ情報が満載です。
デザイン4原則

この章を読むと以下の知識がつきます。
・デザインの基本的ルール
・デザイン4原則の種類
・デザイン4原則の効果
この章ではWEBデザインにおける基本的なデザイン4原則を詳しく解説します。『近接』『整列』『反復』『対比』の4つの原則を理解することで、効果的なデザインを構築するスキルが身につきます。
デザインの基本的なルールをマスターし、それぞれの原則がデザインに与える効果についても学びましょう。
これらの知識は、ウェブサイトやアプリのデザインにおいて、ユーザーエクスペリエンスを向上させ、魅力的なコンテンツを制作するための不可欠な要素です。デザインをより魅力的で効果的にするための情報を手に入れましょう。
近接

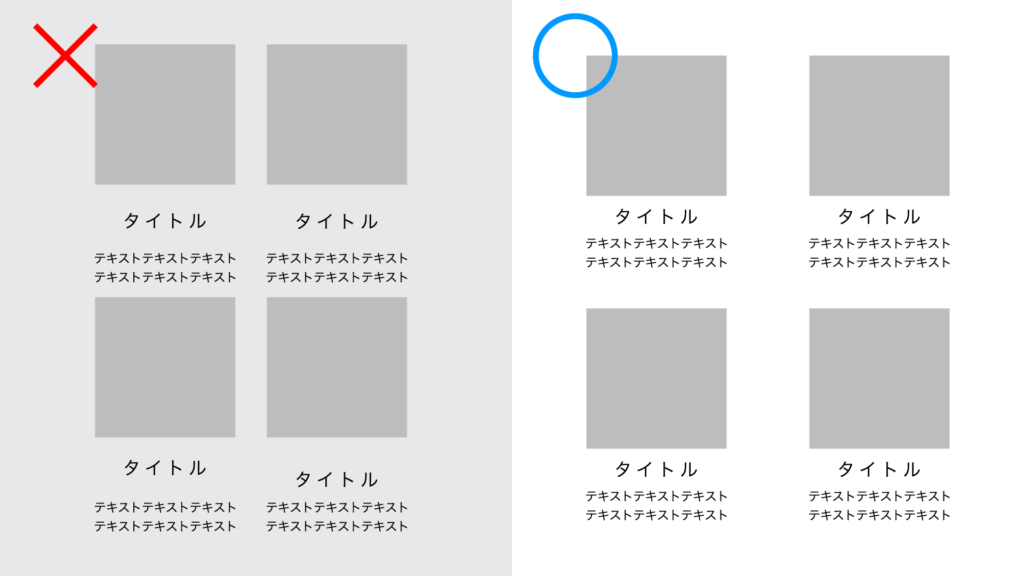
近接は関連する要素同士を近づけることにより情報をグループ化し、一目でユーザーに情報を理解させる事が出来ます。テキストや画像などの関連情報を近づけることで近接が完成します。
近接はまた、適切な余白を生み出す役割も果たします。要素同士が詰まりすぎると、デザインは混乱し、ユーザーエクスペリエンスが損なわれますが、適度な余白を確保することでデザイン性が向上し、情報が際立ちます。
・関連する要素同士を近づけグループ化する
・関連する画像やテキストなどの情報を近づける
・近接により適切な余白が生まれデザイン性UP
整列

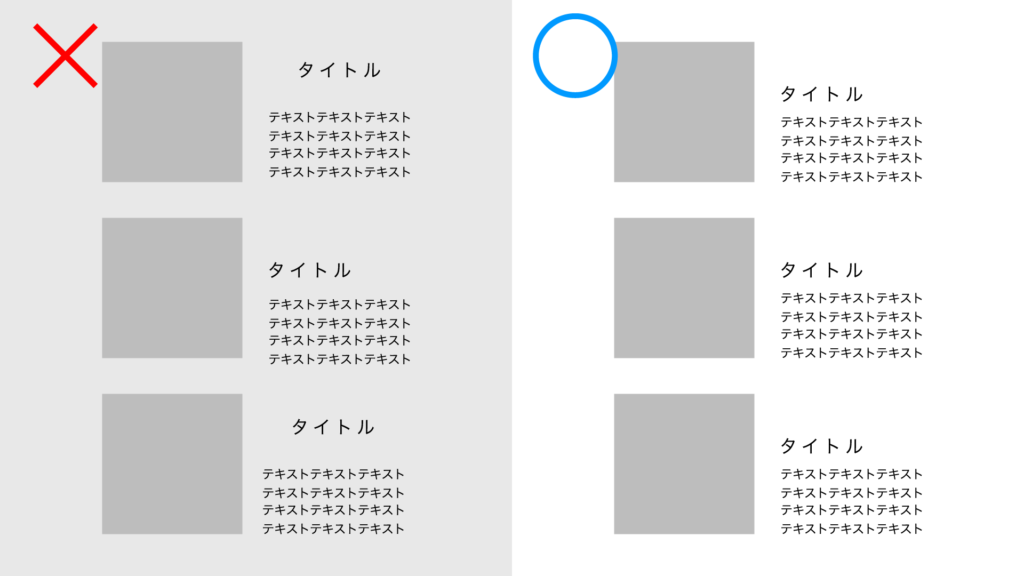
整列は要素やコンテンツを線で繋ぐように配置し、視覚的に理解しやすい組織化されたデザインを生みます。
主な整列方法には「左揃え」「右揃え」「中央揃え」などがあり、これらを適切に選択することでデザインのバランスや読みやすさが向上します。整列によりユーザーは情報をスムーズに把握しやすくなり、使いやすさが向上します。
・線で繋ぐ様に要素を整列させる
・視覚的に理解しやすい組織化されたデザインに
・「左揃え」「右揃え」「中央揃え」がある
反復

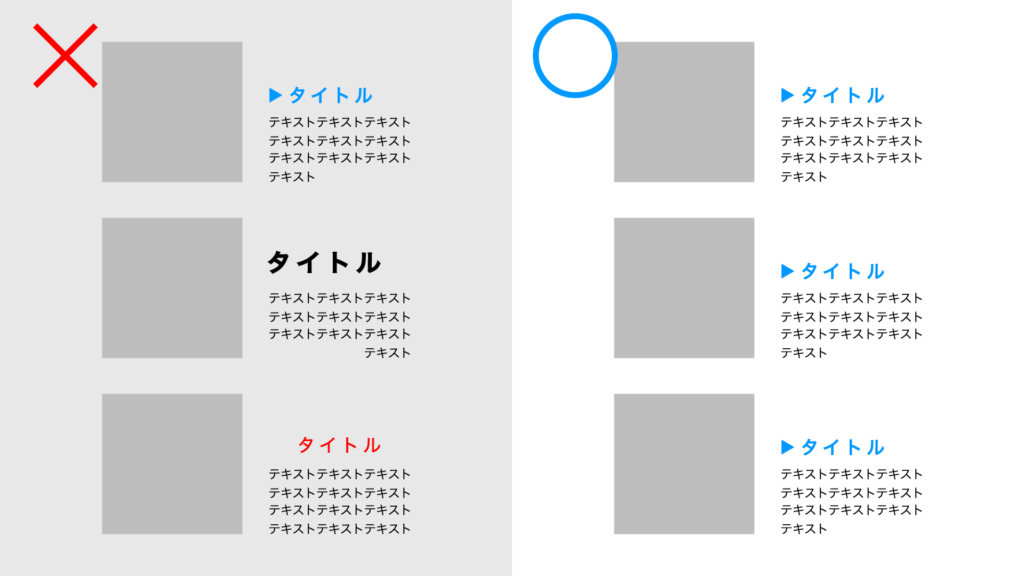
反復はカラー、フォント、アイコンなどを繰り返し使う事により、デザインに一貫性を生みブランディングを強化します。反復を通じて視覚的な統一感が生まれます。
特定の要素やデザインパターンを繰り返すことで、ユーザーに印象付けることが可能です。また反復しているデザインの中に、あえて反復しないデザインを取り入れることにより強調効果が生まれます。
・カラー、フォント、アイコンを統一することでデザインに一貫性を持たせる
・反復することによりデザインに特徴が生まれる
・あえて一部反復しないデザインを取り入れることにより強調効果を
対比

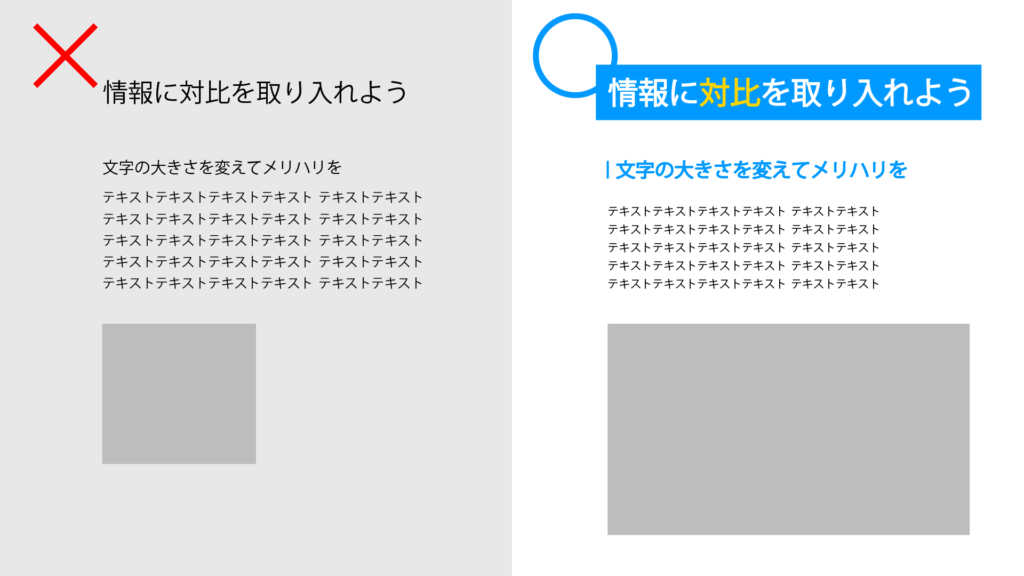
対比は要素に強弱を与え、重要な情報を強調させます。具体的にはテキストを大きくしたり、色を変えたりすることで要素間に対比を生み出します。
対比はデザインにメリハリをもたらし、情報の重要性を強調します。たとえば重要なメッセージ、「○%OFF」などを大きく目立たせることによって、対比を生み出すことが出来ます。
・要素に強弱をつけ重要な要素を明確にする
・文字を大きくしたり色を変えるなどで対比する
・メリハリが出来デザイン性も向上する
構図の基礎知識

この章を読むと以下の知識がつきます。
・構図の基礎知識
・構図の種類
・構図の効果
この章を読むとWEBデザインの基盤である「構図」に関する基本的な知識が身につきます。
構図の種類からその効果を理解することで効率的なデザインが可能となります。
デザインの力を最大限に引き出すために、ぜひこの記事をお読みいただき構図の知識を深めてください。
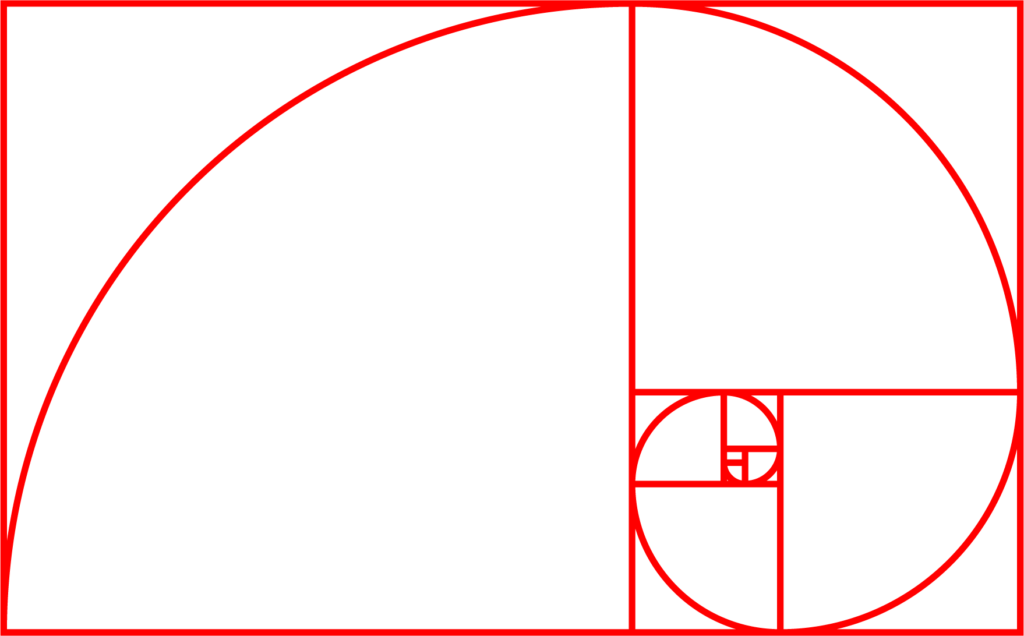
黄金比

黄金比は縦横の比率が1:1.618の長方形で構成され、不思議と黄金比は自然界にも多く存在している美しさの基準となっています。多くの有名企業、例えばTOYOTA、Google、Appleなどはロゴやデザインに黄金比を取り入れており、その視覚的魅力は一般に広く認識されています。
WEBデザインにおいても黄金比を利用することでデザインのバランスや魅力を高め、ユーザーエクスペリエンスを向上させることができます。
・黄金比は自然界にも存在している最も美しいとされている比率
・縦横の比率が1:1.618の長方形
・有名企業のロゴなどにも多く使用されている
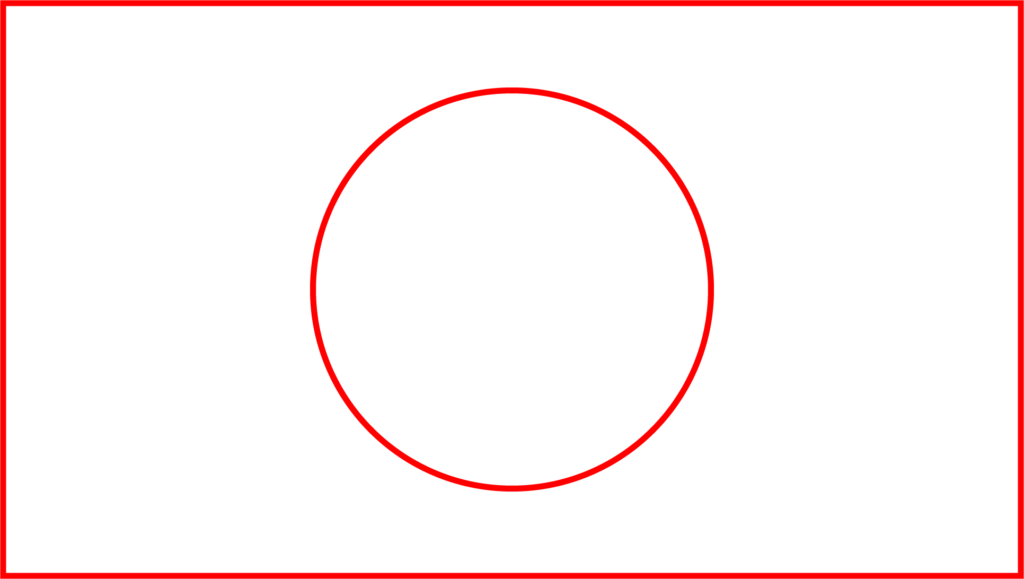
日の丸構図

日の丸構図はウェブデザインにおいて主役となる要素を中央に配置するレイアウトの一つです。この構図は、主要なコンテンツやキャッチコピー、重要な画像を強調するのに効果的です。要素を中央に配置することで、ユーザーの注目を引き、インパクトを与えます。
さらに余白を十分に取ることも日の丸構図の重要な要素です。余白はコンテンツと要素を分ける役割を果たし、デザインを整え、読みやすく見せます。
・主役を引き立たせユーザーにインパクトを与える構図
・主役となるオブジェクトを中央に配置する
・余白を十分に取ること
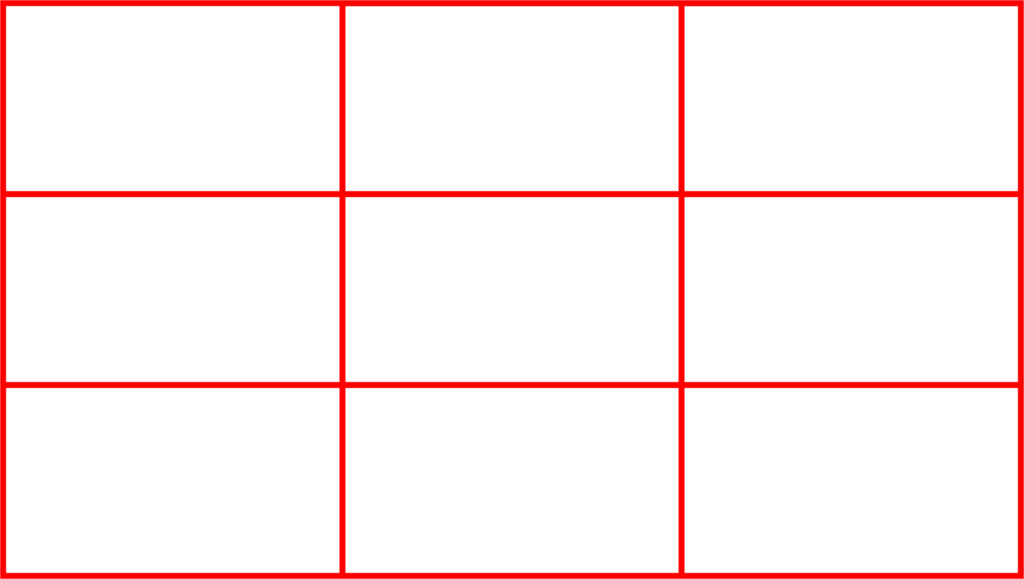
三分割構図

三分割構図はWEBデザインにおいてバランスを整理し、要素を効果的に配置するための王道の構図です。画面を縦横に均等に三分割し各エリアにコンテンツや要素を配置することで、デザインのバランスが高まります。
この構図は様々なシチュエーションに対応する事が出来る上、シンプルな構図なので初心者・プロに愛用されるおすすめの王道構図です。積極的に活用していきましょう。
・複雑なデザインのバランスを整理することができる
・縦横に三分割し異なるエリアに要素を配置する
・王道の構図であり初心者におすすめ
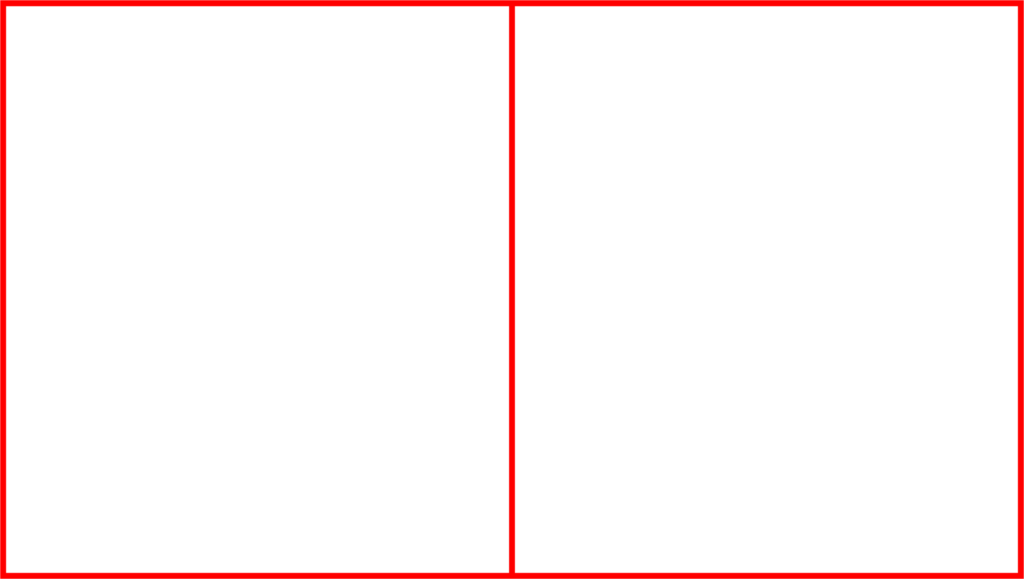
二分割構図(縦/横)


ニ分割構図はWEBデザインにおいてシンプルさと対比表現を組み合わせる優れた方法です。画面を縦または横に均等に二分割しそれぞれのエリアに異なる要素を配置することで、バランスを取りながら視覚的な対比を実現できます。
この構図は特にシンプルなデザインに向いており、要素の配置や比較が容易です。異なるコンテンツや情報を分けて表示することで、ユーザーにわかりやすく伝えることができます。
・バランスをとりつつ対比表現も可能
・画面を縦or横に分割しそれぞれのエリアに異なった要素を配置する
・シンプルなデザインに向く構図
対角線構図

対角線構図はWEBデザインにおいて通常の二分割とは異なる特徴を加える方法です。画面を対角線に分割しそれぞれのエリアや線上に要素を配置することで、デザインに独自の特徴を持たせることができます。
この構図は特にインパクトや個性を強調したい場合に効果的です。対角線は視覚的なダイナミズムを持ち、ユーザーに新鮮な印象を与えます。また要素の配置によって対角線を活かすことで、コンテンツやメッセージを効果的に伝えることができます。
・通常の水平分割よりもデザインに特徴を持たせる事ができる
・画面を対角線に分割しそれぞれのエリアor線上に要素を配置する
・インパクトや個性を持たせたい時に活用する
三角形構図

三角形構図はデザインにおいて、視覚的な安定感と動きを組み合わせるのに役立つデザインテクニックです。三角形はその形状から安定感をもたらすと同時に要素やオブジェクトを三角形に配置したり、オブジェクト同士を三角形で結ぶことでデザインに動的な要素を注入できます。
この構図はデザインにおいて特定の要素やコンテンツを強調し、ユーザーの視線を誘導するために活用できます。また三角形はデザインにおける統一感をもたらし、バランスを保つのに役立ちます。
・三角形は視覚的安定感をもたらす形とされている
・オブジェクトを三角形に配置したりオブジェクト同士を三角形で結ぶ
・三角形構図で動きのあるデザイン表現が出来る
フォントの基礎知識

この章を読むと以下の知識がつきます。
・フォントの基礎知識
・フォントの種類
・フォントの特徴
この章ではWEBデザインにおけるフォントの基本知識を網羅的に解説します。フォントの種類、それぞれの特徴、そして選び方について詳しく説明し、デザインプロジェクトでの正しいフォントの選択に自信を持つ手助けをします。
フォントはデザインイメージを左右するので、適切なフォントの使用はユーザーに大きな影響を与えます。
この記事を通じて、フォントに関する専門的な洞察力を身につけ、魅力的で効果的なデザインを実現しましょう。
ヒラギノ角ゴシック

ヒラギノ角ゴシックはテレビやテロップなどさまざまなメディアで幅広く採用されている人気の書体です。ヒラギノ角ゴシックは、そのクセのないやや広めのフトコロによって、読みやすさと存在感を兼ね備えています。
またこのフォントは潰れにくいフォントであるため、さまざまなサイズ感や太さに対応できます。これは異なる画面サイズやデバイスで一貫性のあるデザインを実現する上で非常に重要です。
・TVやテロップ様々なシーンで採用されているフォント
・クセのないやや広めのフトコロによって読みやすさと存在感がある
・潰れにくいフォントで様々なサイズ感や太さに対応できる
游ゴシック

游ゴシックは小さな字面が特徴で文字間にゆとりがあり、長文でも読みやすいフォントです。さらに細かくて小さな文字でも潰れにくい性質を持ち、文字の鮮明さを保ちます。これは、ウェブサイト上で多くの情報を掲載する場合に特に役立ちます。
ただし狭いスペースで多くの情報を詰め込みたい場合には向かないと言う評価もあります。文字のサイズや行間を保つために、スペースを広めに取る必要があります。
・字面が小さめに設計されているため文字間にゆとりがある
・細かくて小さな文字でも潰れにくく見やすさをキープできる
・狭いスペースで沢山の情報を記載したい場合には不向き
ヒラギノ明朝

ヒラギノ明朝は字面が大きく遠くからでも読みやすい視認性の高い優れたフォントです。またヒラギノ角ゴとの相性が良く汎用性が高い便利なフォントです。
Apple製品に標準装備されており、Appleユーザーに親しみ深いのも特徴です。また、シャープな印象を持つフォントとしても知られています。
・字面が大きく遠くからでも読みやすいフォント
・ヒラギノ角ゴとの相性も良く汎用性が高い
・Apple製品標準装備されているシャープな印象のフォント
游明朝

游明朝体は「時代小説が組める様に」と言うコンセプトで作られた明朝体フォントです。このフォントは、文字の空間が均一に配置されており、テキストが美しく整然と見える特長を持っています。
また特徴的な丸みある筆致と流れるような曲線は、上品で洗練された印象を与えます。これにより、ウェブデザインにおいても高級感や伝統的な雰囲気を演出するのに適しています。
・「時代小説が組めるような明朝体をコンセプトに開発されたフォント
・文字の空間が均一に見えるように設計されている
・丸みある鱗と流れる曲線が上品な印象を与える
GEORGIA(ジョージア)

GEORGIAはWindowsとMacの両方で標準装備されており、デザイナーにとって重宝されています。このフォントはディスプレイ前提で設計されており、文字が潰れにくいという特徴があります。
さらにこのフォントの数字書体はオールドスタイルで他の文字と調和が取りやすく、細かな部分まで考え抜かれたフォントです。
・Windows/Macともに標準装備されていおり重宝されている
・ディスプレイ前提で設計されており文字が潰れにくい
・数字書体がオールドスタイルで調和が取りやすい
Helvetica(ヘルベチカ)

Helvetica最大の特徴は非常に見やすいデザインです。またこのフォントはシンプルで美しく、高級感があるフォントとして知られています。
進化版であるNeue HelveticaはMacのシステムフォントにも採用されたこともあり、スタンダードフォントとして世界中で愛用されています。
・最大の特徴は非常に見やすいデザイン
・シンプルで美しく高級感がある
・進化版のNeue HelveticaはMacのシステムフォントにも
Arial(エイリアル/アリアル)

ArialはWEBデザインにおいて広く利用されるフォントで、その特徴的なシンプルさと上品さが魅力です。文字間が広いため、テキストが読みやすく、情報の伝達が効果的に行えます。
Windows環境ではHelveticaが標準でないため、代替としてArialが利用されるケースも。またHelveticaと似ているため、『どっちが良いか?』と比較対象となることも。
・文字間が広くシンプルで上品な印象で読みやすい
・WindowsにはHelveticaがないため代用として使われることも
・Helveticaと似ているため比較される
カラー/配色の基礎知識

この章を読むと以下の知識がつきます。
・配色の基本的ルール
・配色の種類
・配色の比率
この章ではWEBデザインにおけるカラーと配色の基本知識を解説します。配色の基本的なルール、配色の種類、そして配色の比率について詳しく学びます。
カラー/配色はデザインにおいて非常に重要な要素であり、適切な配色はユーザーに影響を与えます。この記事を通じて、配色のプロセスを理解し、ウェブプロジェクトで魅力的で効果的なカラースキームを構築するスキルを身につけましょう。
デザインにおけるカラーの力を最大限に活用し、ユーザーに魅力的な体験を提供しましょう。


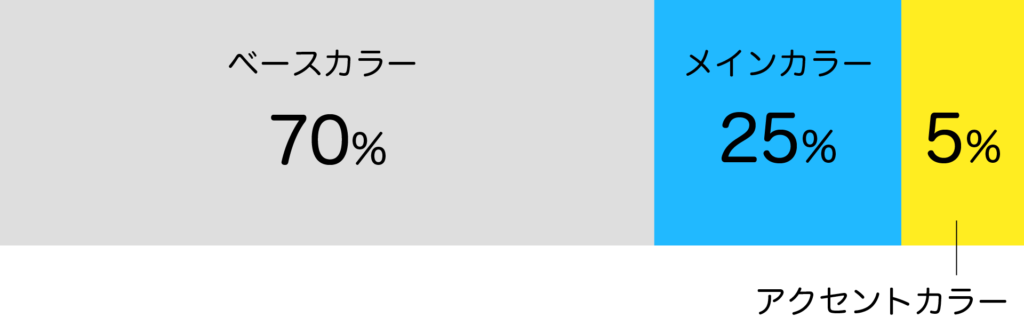
ベースカラー
ベースカラーはウェブサイト全体の70%以上を占め、一般的にベースカラーとして『白』『黒』『灰色』などの妨げになりにくい色を使うことが推奨されます。
特に理由やこだわりが無い場合は白色に設定すると良いでしょう。後に決めるメインカラーやアクセントカラーが選びやすくなります。
・一般的に『白』『黒』『灰色』などの妨げになりにくいを使う
・ベースカラーはWEBサイトの70%を占める
・ベースカラーのおすすめは白(#FFF)
メインカラー
メインカラーは主要なイメージカラーであり、サイト全体の25%を占めます。メインカラーはブランドイメージやデザインコンセプトを強調し、ユーザーの印象に残るカラーです。
メインカラーの選定はブランドブランドイメージに合わせると良いでしょう。ボタンやハイライト、アクセント要素などに活用され、ユーザーの記憶に残します。
・メインカラーは主要なイメージカラーとなる
・メインカラーはサイトの25%を占める
・メインカラーはブランドイメージに合わせて選ぶ
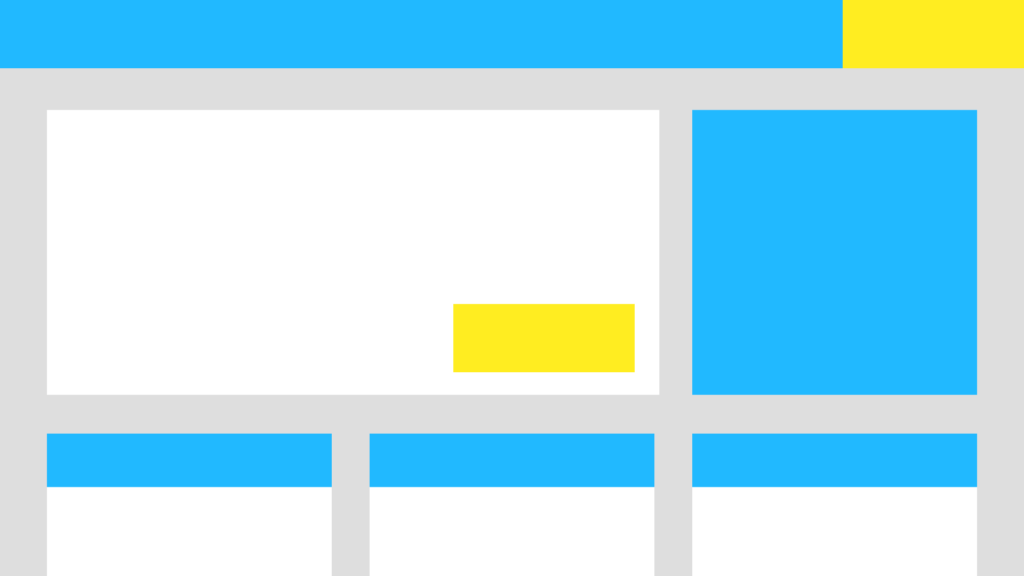
アクセントカラー
アクセントカラーは特定のポイントや行動を強調するために使用されます。
アクセントカラーの比率は通常、サイト全体で5%程です。アクセントカラーはお問い合わせボタンやアクションを起こさせたい要素にアクセントカラーを適用することで、ユーザーにとって行動を起こしやすい状況を作り出すことができます。
・アクセントカラーは特に重要なポイントに用いる
・アクセントカラーはサイトの5%
・例えば『お問い合わせボタン』などに使われる
UI/UXデザインの基礎知識

この章を読むと以下の知識がつきます。
・UI/UXデザインの意味
・UIデザインの効果とやり方
・UXデザインの効果とやり方
この章ではUI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)デザインの基本知識を解説します。
UI/UXデザインの意味と重要性について説明し、UI/UXデザインの効果と具体的なやり方について説明します。
この記事を通じて、ユーザーセンタードなデザインの原則を習得し、ユーザーが魅了され、快適な体験を得られるようなUI/UXデザインを実現しましょう。
UIデザインとは
UIはユーザーインターフェース(User Interface)の略です。デザインによっての使いやすさを向上させ、ユーザーがパッと見て直ぐに重要なポイントにアクセスできるようにデザインすることをUIデザインと言います。
UIデザインではユーザーの視点に立ち、ユーザーにとって親切なデザインを心がけることが重要です。その為にはデザイン4原則である『近接』『整列』『反復』『対比』などの基本設計が重要です。
・ユーザインターフェース(User Interface)の略
・UIデザインによって重要な情報を見つけやすくしたり、使いやすいデザインにすること
・ユーザーにとって親切なデザインを心がけること
UXデザインとは
UXはユーザーエクスペリエンス(User Experience)の略称でUXデザインは、デザインによってユーザーが得る体験を向上させることです。UXデザイナーは、使用するユーザーにどのような感情や印象を持つかに焦点を当てます。
UXデザインはユーザーにとってどのような価値やメリットを提供できるかを検討し、ユーザーのニーズや要求に合わせてデザインを最適化します。
・ユーザーエクスペリエンス(User Experience)の略
・UXデザインとはデザインによってユーザーが得る体験を向上させること
・ユーザーにどのような価値/メリットを得られるかを考えること
カラムの基礎知識

この章を読むと以下の知識がつきます。
・WEBデザインの基準
・カラムの種類
・カラム毎の特徴
この章ではWEBデザインにおけるカラムの基本知識を網羅的に解説します。WEBデザインの基準であるカラムの使用方法や選択肢について理解し、カラムの種類やそれぞれの特徴について詳しく学びます。
正しいカラムの配置とデザインは、ウェブサイトやアプリの視覚的な魅力を高め、情報の伝達を効果的にします。
この章を通じて、カラムデザインのエキスパートになり、ユーザーエクスペリエンスを向上させるためのスキルを習得しましょう。
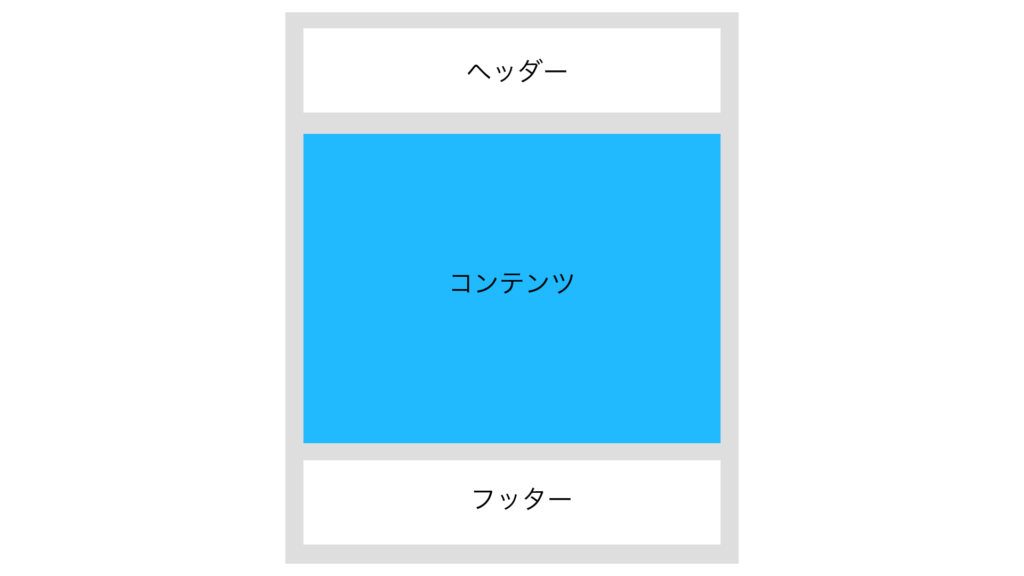
シングルカラムレイアウト

シングルカラムデザインはWEBデザインのスタイルの一つで、サイドバーや複数のカラムを持たないデザインを指します。このスタイルはメインコンテンツを最優先し、ユーザーに対してコンテンツに集中させる効果があります。
シングルカラムのデザインは特にモバイルデバイスや小さい画面での閲覧に適しています。異なるデバイス環境でのデザインの差を抑えることができ、現在の主流のデザインとなっています。
・サイドバーなども無くしメインコンテンツだけを表示させたデザイン
・ユーザーに対しコンテンツだけに集中させる効果がある
・デバイス環境によるデザインの差を抑えることが出来る現在の主流
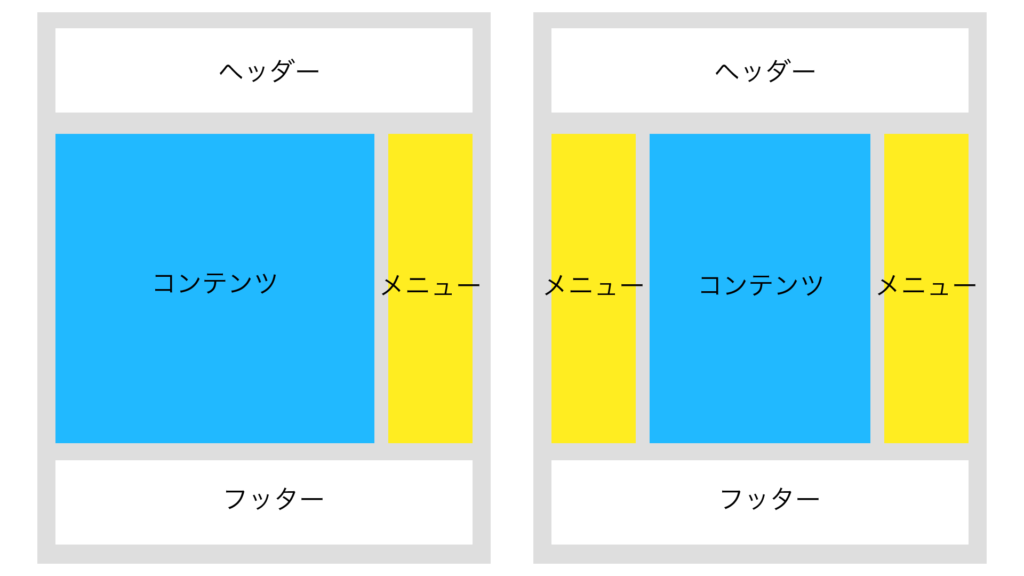
マルチカラムレイアウト

マルチカラムデザインは複数の列を持つウェブデザインスタイルを指します。このデザインは一つのページ内で多くの情報を効果的に配置できるため、豊富なコンテンツを提供する際に有用です。
一方でモバイルファーストの影響で、シングルカラムデザインが主流となっています。小さなスマートフォン画面やタブレットでは、複数のカラムを表示するのが難しくシンプルなデザインが好まれます。
またマルチカラムデザインを採用する際にはデバイスによってデザインの差が生まれる危険性があるため、レスポンシブデザインを検討し、異なるデバイスでの利用に対応する必要があります。
・複数の列によってより多くの情報が掲載できる
・モバイルファーストの影響でシングルカラムが主流に
・デバイスによってデザインの差が生まれる危険性があるので注意
まとめ

・WEBデザインの網羅的基礎知識
・プロのWEBデザイナーの視点
・WEBデザインの判断基準
この記事ではWEBデザインの基本に焦点を当て、網羅的な基礎知識を解説しました。プロのWEBデザイナーの視点からアプローチし、これからのデザインの判断基準にしましょう。
WEBデザインの世界で成功するためにはこれらの要件を理解し、実践に活かすことが大切です。この記事を参考に魅力的で効果的なWEBデザインを作成し、ユーザーエクスペリエンスを向上させましょう。

XDESIGNは兵庫県・大阪など関西圏を拠点としてWEBデザイン、映像制作を行なっています。
XDESIGNはハイクオリティ主義の技術者が揃っており、大手企業様のプロモーション、求人。世界的に知名度あるイベントのお仕事など、実績豊富です。
お仕事のご依頼は是非、XDESIGNにお問い合わせください